vue中数组删除在实际案例中的使用
标签:
vue
大家好今天猪哥哥来和大家一起做下vue中根据索引删除数组中的内容下面我们在做案例之前先来复习下js中some 和findIndex这两个函数的用法。
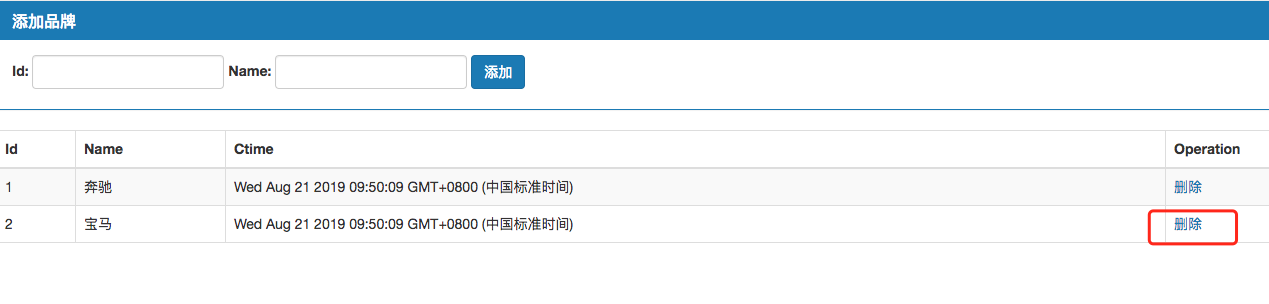
效果如下:

首先,先来看下some方法的使用介绍。
定义和用法
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
实例
检测数组中是否有元素大于 18:
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
输出结果为:
true参数说明
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: 参数描述currentValue必须。当前元素的值index可选。当前元素的索引值arr可选。当前元素属于的数组对象 |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
| 参数 | 描述 |
|---|---|
| currentValue | 必须。当前元素的值 |
| index | 可选。当前元素的索引值 |
| arr | 可选。当前元素属于的数组对象 |
这个方法会遍历数组的每一个项目,我们可以在方法内部实现自己的逻辑比如根据id删除数组的内容等,
下面来看下
findIndex() 方法
实例
获取数组中年龄大于等于 18 的第一个元素索引位置
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;}
function myFunction() {
document.getElementById("demo").innerHTML = ages.findIndex(checkAdult);}fruits 输出结果:
2
这个方法会找到符合条件的当前数组的索引无需我们自己查找比较方法,是js内部自身实现的
语法
array.findIndex(function(currentValue, index, arr), thisValue)
参数介绍
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。数组每个元素需要执行的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引arr可选。当前元素所属的数组对象 |
| thisValue | 可选。 传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
| 参数 | 描述 |
|---|---|
| currentValue | 必需。当前元素 |
| index | 可选。当前元素的索引 |
| arr | 可选。当前元素所属的数组对象 |
相信大家看了上面介绍的some 和findeIndex方法 我们接下来的案例就很简单了,我们要实现一个根据id删除的一个小案例
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车示例</title>
<link rel="stylesheet" href="./bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加品牌</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model="id">
</label>
<label>
Name:
<input type="text" class="form-control" v-model="name">
</label>
<input type="button" value="添加" class="btn btn-primary" @click="add">
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.ctime }}</td>
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<script>
var vue = new Vue({
el : '#app',
data : {
id : '',
name : '',
list : [
{ id : 1, name : '奔驰', ctime: new Date()},
{ id : 2, name : '宝马', ctime: new Date()},
]
},
methods : {
add(){
var car = {id: this.id,name:this.name,ctime:new Date()};
this.list.push(car);
},
del(id) {
//第一种方法,可以实现不推荐
/*this.list.some((item,i)=>{
if(item.id === id) {
this.list.splice(i,1);
return true;
}
})*/
//推荐使用内部的findIndex实现获取索引
var index = this.list.findIndex(item=>{
if(item.id === id) {
return true;
}
});
this.list.splice(index,1);
}
}
});
</script>
</body>
</html>好了通过上面介绍,猪哥哥相信大家已经掌握了vue中根据索引删除数组的知识点了,我们下次在见!




