laravel使用web-msg-sender消息推送
大家好,猪哥已经很久没有更新文章了,今天我们来讲解下 php Workerman 的消息推送框架 web-sender-msg 先上个下载连接
安装包已经是绿色版本,直接解压到项目根目录即可使用,在使用之前要确保配置了php的环境变量
我们重点讨论Linux环境 的部署,windows 环境不在讨论范围内。下面我以宝塔面板为例演示如何配置 web-sender-msg。
首先我们要检查php的环境
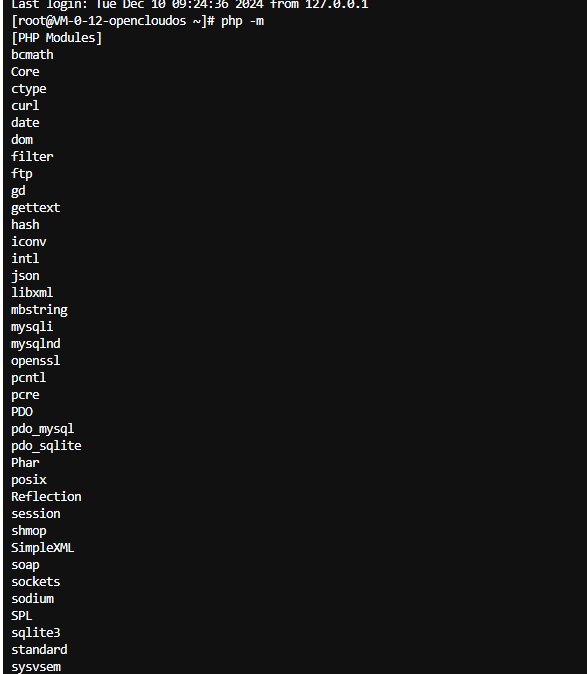
运行命令:先检查系统已安装的php扩展
php -m

2. 检查禁用函数
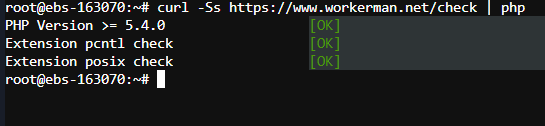
运行命令:
curl -Ss https://www.workerman.net/check | php

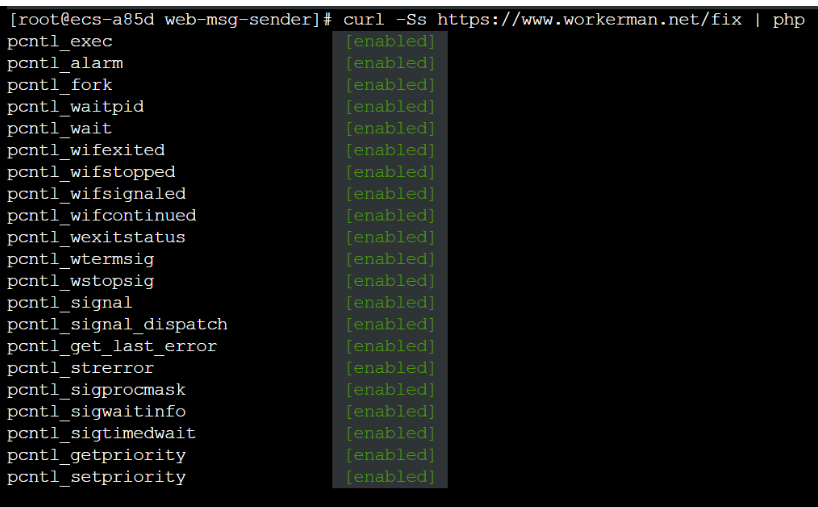
如果执行命令后和上图一样 说明环境满足要求,如果出现红色列表说明需要解除禁用函数,如下图所示

你需要根据列表中提示的函数 全部解除禁用即可。
3. 最后执行 命令
curl -Ss https://www.workerman.net/fix | php

通过以上步骤 环境已经搭建成功:
下面开始测试如何开启 消息推送服务
进入到你的 web-sender-msg 的安装目录 比如 /www/wwwroot/web-sender-msg
cd /www/wwwroot/web-sender-msg
执行启动命令:
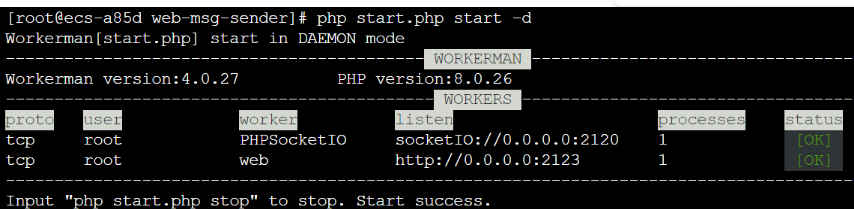
php start.php start -d
启动成功后:

如果你看到这个信息 恭喜你已经成功运行。
laravel 配置:
我们需要创建一个助手函数 来推送消息
在 help.php 助手函数中新建一个函数
if(!function_exists('webSendMsg')){
function webSendMsg($data)
{
// 指明给谁推送,为空表示向所有在线用户推送
$to_uid = "";
// 推送的url地址,使用自己的服务器地址
$push_api_url = "127.0.0.1:2121";
$post_data = array(
"type" => "publish",
"content" => json_encode($data,JSON_UNESCAPED_UNICODE),
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ($ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
//var_export($return);
}
}2121端口是推送端口,还有2120 2123 端口 ,所以我们需要开放2121、2120,2123 这3个端口 如果是阿里云,腾讯云 需要开放对应的安全组开放这3个端口,宝塔面板需要开放这3个端口
现在php 端已经就绪
下面 我们测试消息推送。下面以一段真实项目中的推送代码片段来演示如何推送消息
if ($gift['status']==1){
// 预留 消息推送
$post_data = array(
"type" => "publish",
'sendMsg'=>"用户".$user['nickname']."给可爱的".$clerk['nickname']."打赏了礼物".$gift['name']."【★★★".$gift['tx_title']."★★★】",
'svga'=> cdnurl($gift['svga']),
'status'=> $gift['status'],
"to" => '',
);
webSendMsg($post_data);
}以上是服务端消息推送的,现在还需要客户端来进行接收
在客户端接受推送服务端信息之前 我们要探讨2个问题,一个是htts协议推送,一个是http 协议推送
下面我们重点讨论https, 如果web-msg-sender 推送域名是https 是443端口,那么web-msg-sender 消息推送 客户端是接收不到信息的,因为消息已经加密,我们需要通过443端口 转发2020端口实现内部转发客户端才能接收到消息,我们需要配置nginx 的 443 端口转发
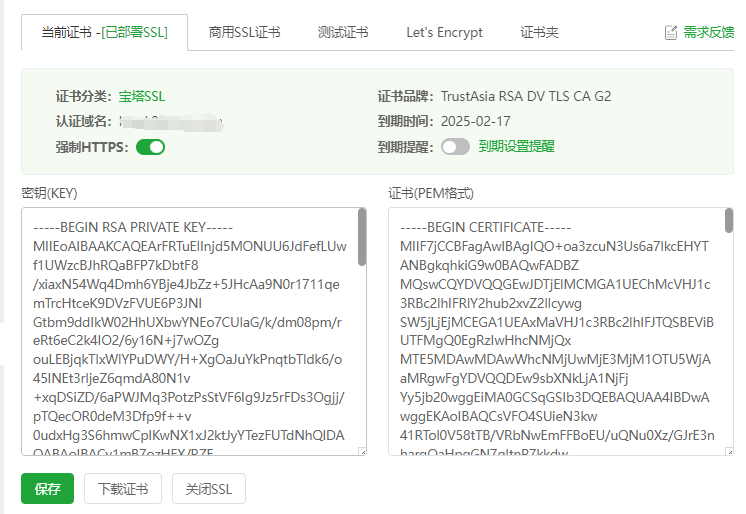
下面我们开始配置nginx 打开宝塔面板先给域名配置ssl证书 提示下:消息推送的域名可以不用单独配置,如果你的主域名已经配置证书直接在主域名的配置文件下
进行端口转发即可。下面以主域名配置https 端口转发为例:

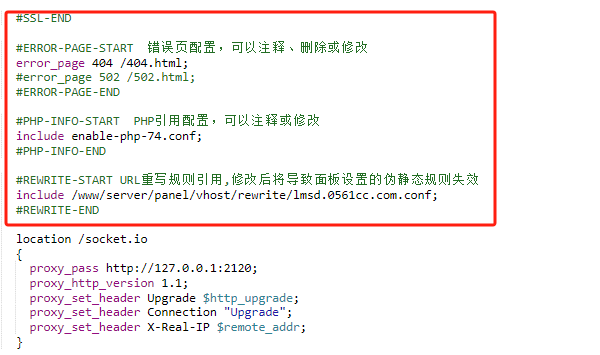
然后打开域名配置文件 如下图:

找到红框的代码,在它之后写入如下配置信息
location /socket.io
{
proxy_pass http://127.0.0.1:2120;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}经过以上配置 就可以是https 转发 2120端口实现 消息推送
下面是客户端的连接案例,需要注意的客户端必须是能在本地运行页面,不能是本地的文件 比如loaclhost 只能在服务器环境下运行才可以
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>{$site.name|htmlentities}</title>
<script src='https://cdn.bootcss.com/socket.io/2.0.3/socket.io.js'></script>
<script src='//cdn.bootcss.com/jquery/1.11.3/jquery.js'></script>
</head>
<body id="page-top">
<script>
// 连接服务端,https://lms.0561cc.com换成实际部署web-msg-sender服务的域名
var socket = io("https://lms.0561cc.com",{debug:true});
// uid可以是自己网站的用户id,以便针对uid推送以及统计在线人数
uid = 123;
// socket连接后以uid登录
socket.on('connect', function(){
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function(msg){
const fixedData = msg.replace(/"/g, '"');
const userObj = JSON.parse(fixedData);
console.log(userObj);
});
// 后端推送来在线数据时
socket.on('update_online_count', function(online_stat){
console.log(online_stat);
});
</script>
</body>
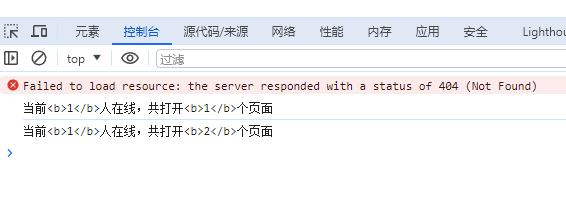
</html>把上面的代码保存网页部署到服务器环境下运行这个网页 如何成功 会在控制台看到如下信息:

说明已经成功连接。

上图可以看到已经收到服务端推送的消息了!
以上是客户端接收 https 协议的配置
如果是 http协议 需要加域名和端口访问
上面的客户端代码需要修改为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>{$site.name|htmlentities}</title>
<script src='https://cdn.bootcss.com/socket.io/2.0.3/socket.io.js'></script>
<script src='//cdn.bootcss.com/jquery/1.11.3/jquery.js'></script>
</head>
<body id="page-top">
<script>
// 连接服务端,workerman.net:2120换成实际部署web-msg-sender服务的域名或者ip
var socket = io("http://101.34.154.10:2120",{debug:true});
// uid可以是自己网站的用户id,以便针对uid推送以及统计在线人数
uid = 123;
// socket连接后以uid登录
socket.on('connect', function(){
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function(msg){
//msg= JSON.parse(msg);
const fixedData = msg.replace(/"/g, '"');
const userObj = JSON.parse(fixedData);
console.log(userObj);
});
// 后端推送来在线数据时
socket.on('update_online_count', function(online_stat){
console.log(online_stat);
});
</script>
</body>
</html>最后我们总结下: 如果是https 协议 域名换成实际域名
var socket = io("https://lms.0161cc.com",{debug:true});如果是http 协议 就需要 ip换成实际ip端口默认2120
var socket = io("http://128.84.154.10:2120",{debug:true});至此 我们的消息推送接口就成功的架设完毕,感谢您能观看到这里,祝你学习愉快,生活美满!




