Laravel 使用hui框架搭建后台管理系统
大家好!好久没更新教程了,今天猪哥带来的教程是laravel使用 hui前端框架搭建一个后端管理系统,废话不多说开始我们的教程!首先 打开Hui 官方网站 http://www.h-ui.net/
下载框架,也可以使用猪哥的 下载地址是百度云:
链接:https://pan.baidu.com/s/122pmynLW6lIvJOuWJ-WbeA 提取码:xsdl
为了教程顺利的进行建议使用猪哥提供的。
下面我们开始安装Laravel 框架 ,猪哥这里比较喜欢使用Laravel5.8版本的 主要是使用的比较多,你也可以使用最新版本的 L8 或者L6 L7 版本,为了教程的统一 建议跟随本教程使用相同的版本避免出现不可预知的错误。
我们启动 homestead ,如果不知道如何安装 请移步Laravel china 论坛 了解下安装的步骤https://learnku.com/docs/laravel-development-environment/5.8
这里我假定你已经安装完成!进入

1:安装Laravel5.8
composer create-project --prefer-dist laravel/laravel ketang "5.8.*"
安装完成后我们使用phpstrom 打开我们安装好的项目

我们在public 目录下创建 一个admin 文件夹 ,把之前准备好的 hui 框架 lib static temp 三个文件夹全部拷贝到这个目录里面来
然后我们在 resources/views 目录下 创建 layouts 文件夹 创建2个公共模板 app.blade.php _header.blade.php

_header.blade.php 模板内容如下
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="/favicon.ico" >
<link rel="Shortcut Icon" href="/favicon.ico" />
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>@yield('title','燕雀留声课堂后台')</title>
<!-- 样式 -->
@section('style')
<!--[if lt IE 9]>
<script type="text/javascript" src="{{asset('admin/lib/html5shiv.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/lib/respond.min.js')}}"></script>
<![endif]-->
<link rel="stylesheet" type="text/css" href="{{asset('admin/static/h-ui/css/H-ui.min.css')}}" />
<link rel="stylesheet" type="text/css" href="{{asset('admin/static/h-ui.admin/css/H-ui.admin.css')}}" />
<link rel="stylesheet" type="text/css" href="{{asset('admin/lib/Hui-iconfont/1.0.8/iconfont.css')}}" />
<link rel="stylesheet" type="text/css" href="{{asset('admin/static/h-ui.admin/skin/default/skin.css')}}" id="skin" />
<link rel="stylesheet" type="text/css" href="{{asset('admin/static/h-ui.admin/css/style.css')}}" />
<!--[if IE 6]>
<script type="text/javascript" src="{{asset('admin/lib/DD_belatedPNG_0.0.8a-min.js')}}" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
@show
</head>app.blade.php 是我们的公共模板是所以的模板必须继承的 代码如下:
<!doctype html>
<html>
@include('layouts._header')
<body>
@yield('content')
<!-- JS 脚本 -->
@section('js')
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="{{asset('admin/lib/jquery/1.9.1/jquery.min.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/lib/layer/2.4/layer.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/static/h-ui/js/H-ui.min.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/static/h-ui.admin/js/H-ui.admin.js')}}"></script> <!--/_footer 作为公共模版分离出去-->
@show
</body>
</html>下面讲解下 app.blade 模板的具体作用 在
@section('js')
@show在上面代码中 我们包含进来一个 头部
@include('layouts._header'),声明了一个content,
@yield('content')还有一个带有默认值的js 代码区域
@section('js')细心的同学可能会问 为什么结尾不是 @stop 或者是 endsection,这里要说明下 @stop 和endsection 用法是一样的 但是用@show结尾 作用就很大了,它的作用是保留自身的默认值,子模板
继承的时候可以使用@parent 在保留默认的内容时候还能自定义自己的内容 在添加js 或者 css 的时候特别有用 。
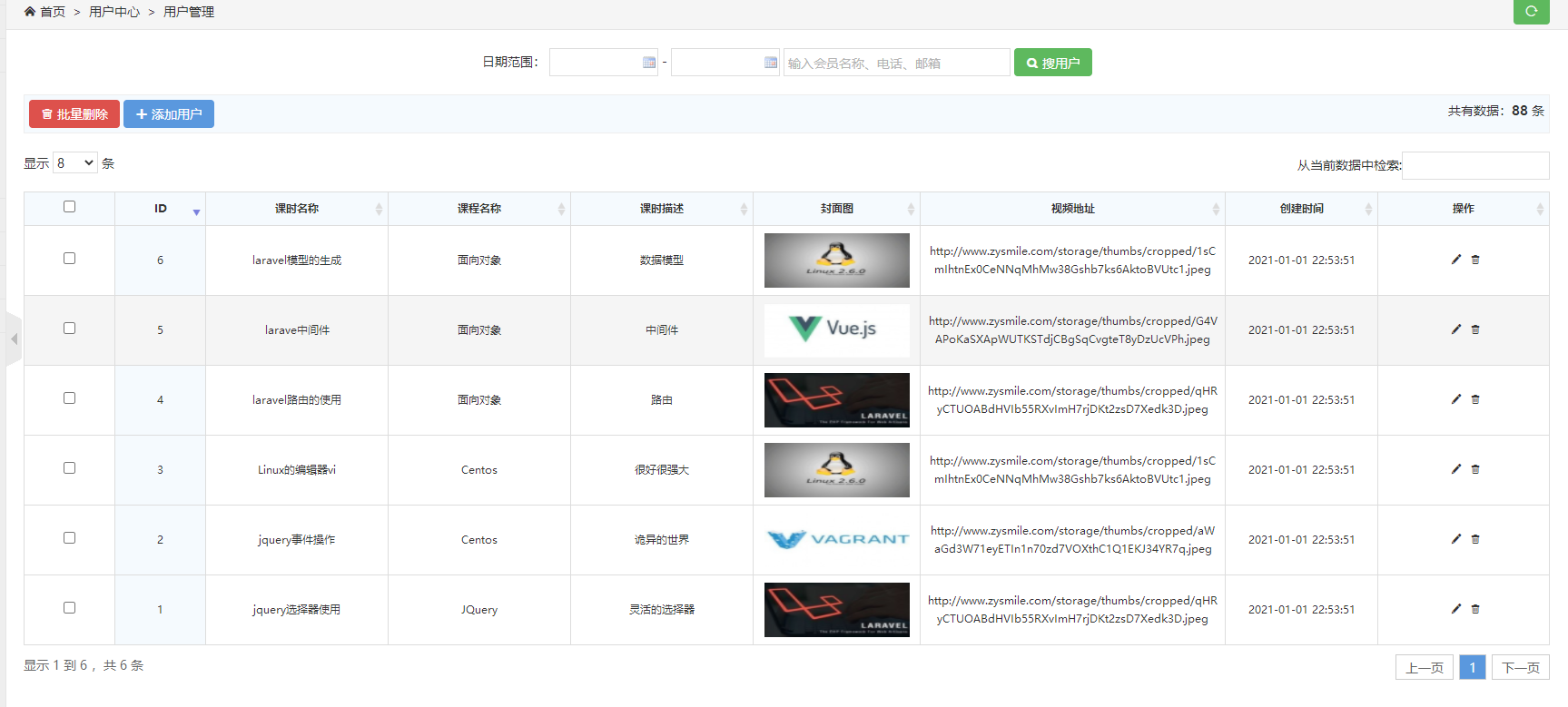
上面我们设置content内容的是可以变化的 其他模板继承app 模板的时候 可以自定义自己的内容。经过这样简单的设置 我们初步就搭建好了框架布局下面我们实操下看看如何使用,下面我们引入一个课时列表页面具体来看看效果吧!
我们先创建一个控制器 LessonController
php artisan make:controller admin/LessonController
创建路由
Route::get('admin/lesson/index','Admin\LessonController@index')->name('lesson.index');在 app/resources/views 创建lesson 文件夹 lesson文件夹创建index.blade.php
我们打开hui 框架下的模板 member-list.html 修改成课时列表页,hui 框架做的非常不错 代码都是模块化的,所有的页面都是一样的模式,我们之前创建的cotent 代码块现在就要开始发挥它真正的作用了,我们拷贝body 中的htm 代码到 app/resources/views/lesson index.blade.php 代码块 content中
我们初始的代码应该是这样
@extends('layouts.app')
@section('content')
@section('js')
@parent
...这里写你自己的js
@stop完整代码如下:
@extends('layouts.app')
@section('content')
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 用户中心 <span class="c-gray en">></span> 用户管理 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a></nav>
<div class="page-container">
<div class="text-c"> 日期范围:
<input type="text" onfocus="WdatePicker({ maxDate:'#F{$dp.$D(\'datemax\')||\'%y-%M-%d\'}' })" id="datemin" class="input-text Wdate" style="width:120px;">
-
<input type="text" onfocus="WdatePicker({ minDate:'#F{$dp.$D(\'datemin\')}',maxDate:'%y-%M-%d' })" id="datemax" class="input-text Wdate" style="width:120px;">
<input type="text" class="input-text" style="width:250px" placeholder="输入会员名称、电话、邮箱" id="" name="">
<button type="submit" class="btn btn-success radius" id="" name=""><i class="Hui-iconfont"></i> 搜用户</button>
</div>
<div class="cl pd-5 bg-1 bk-gray mt-20"> <span class="l"><a href="javascript:;" onclick="datadel()" class="btn btn-danger radius"><i class="Hui-iconfont"></i> 批量删除</a> <a href="javascript:;" onclick="member_add('添加用户','member-add.html','','510')" class="btn btn-primary radius"><i class="Hui-iconfont"></i> 添加用户</a></span> <span class="r">共有数据:<strong>88</strong> 条</span> </div>
<div class="mt-20">
<table class="table table-border table-bordered table-hover table-bg table-sort">
<thead>
<tr class="text-c">
<th width="6%"><input type="checkbox" name="" value=""></th>
<th width="6%">ID</th>
<th width="12%">课时名称</th>
<th width="12%">课程名称</th>
<th width="12%">课时描述</th>
<th width="11%">封面图</th>
<th width="20%">视频地址</th>
<th width="10%">创建时间</th>
<th width="*">操作</th>
</tr>
</thead>
{{--<tbody>
<tr class="text-c">
<td><input type="checkbox" value="1" name=""></td>
<td>1</td>
<td><u style="cursor:pointer" class="text-primary" onclick="member_show('张三','member-show.html','10001','360','400')">张三</u></td>
<td>男</td>
<td>13000000000</td>
<td>admin@mail.com</td>
<td class="text-l">北京市 海淀区</td>
<td>2014-6-11 11:11:42</td>
<td class="td-status"><span class="label label-success radius">已启用</span></td>
<td class="td-manage"><a style="text-decoration:none" onClick="member_stop(this,'10001')" href="javascript:;" title="停用"><i class="Hui-iconfont"></i></a> <a title="编辑" href="javascript:;" onclick="member_edit('编辑','member-add.html','4','','510')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="change_password('修改密码','change-password.html','10001','600','270')" href="javascript:;" title="修改密码"><i class="Hui-iconfont"></i></a> <a title="删除" href="javascript:;" onclick="member_del(this,'1')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a></td>
</tr>
</tbody>--}}
</table>
</div>
</div>
@section('js')
@parent
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="{{asset('admin/lib/My97DatePicker/4.8/WdatePicker.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/lib/datatables/1.10.0/jquery.dataTables.min.js')}}"></script>
<script type="text/javascript" src="{{asset('admin/lib/laypage/1.2/laypage.js')}}"></script>
<script type="text/javascript">
$(function(){
$('.table-sort').dataTable({
"lengthMenu": [ 2, 4, 8, 12 ],
"paging": true,
"info": true,
"searching": true,
"ordering": true,
"order": [[1, "desc"]],
"columnDefs" : [{
"targets": [0],
"orderable" : false,
}],
"processing": true,
"serverSide": true,
"ajax": {
"url": "{{route('lesson.show')}}",
"type": "POST",
'headers': {
'X-CSRF-TOKEN' : '{{ csrf_token() }}'
},
},
"columns": [
{"defaultContent": "<input type='checkbox'>"},
{'data':'id'},
{'data':'lesson_name'},
{'data':'course_id'},
{'data':'lesson_desc'},
{'data':'cover_img'},
{'data':'video_address'},
{'data':'created_at'},
{'defaultContent':'','className':'td-manager'},
],
"createdRow": function (row,data,dataIndex) {
var button =
'<a title="编辑" href="javascript:;" onclick="member_edit(\'编辑\',\'member-add.html\',\'4\',\'\',\'510\')" class="ml-5" style="text-decoration:none">' +
'<i class="Hui-iconfont"></i></a> ' +
' <a title="删除" href="javascript:;" onclick="member_del(this,\'1\')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a>'
$(row).find('td:eq(8)').html(button);
var image = '<img src="'+data.cover_img+'" width="160" height="60">';
$(row).find('td:eq(5)').html(image);
$(row).addClass('text-c');
var courseName = data.course.course_name;
$(row).find('td:eq(3)').html(courseName);
}
});
});
/*用户-添加*/
function member_add(title,url,w,h){
layer_show(title,url,w,h);
}
/*用户-查看*/
function member_show(title,url,id,w,h){
layer_show(title,url,w,h);
}
/*用户-停用*/
function member_stop(obj,id){
layer.confirm('确认要停用吗?',function(index){
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function(data){
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="member_start(this,id)" href="javascript:;" title="启用"><i class="Hui-iconfont"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-defaunt radius">已停用</span>');
$(obj).remove();
layer.msg('已停用!',{icon: 5,time:1000});
},
error:function(data) {
console.log(data.msg);
},
});
});
}
/*用户-启用*/
function member_start(obj,id){
layer.confirm('确认要启用吗?',function(index){
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function(data){
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="member_stop(this,id)" href="javascript:;" title="停用"><i class="Hui-iconfont"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已启用</span>');
$(obj).remove();
layer.msg('已启用!',{icon: 6,time:1000});
},
error:function(data) {
console.log(data.msg);
},
});
});
}
/*用户-编辑*/
function member_edit(title,url,id,w,h){
layer_show(title,url,w,h);
}
/*密码-修改*/
function change_password(title,url,id,w,h){
layer_show(title,url,w,h);
}
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function(data){
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
},
error:function(data) {
console.log(data.msg);
},
});
});
}
</script>
@stop下面解释下代码
@extends('layouts.app')这里继承了 我们之前创建的公共模板 这样我们就不必要在每次创建新页面都要引入js css 等重复工作
@section('content')这里加入我们课程列表页自己的内容
@section('js')
@parent这里多了一个@parent 是加入自己的js文件并且保留公共模板 app默认的js
提示下 css 文件也是可以这样实现
效果图

好了经过上面的教程,想必大家都知道怎么搭建一个完整的后台了,其他页面也是这样做的,其他的框架也是这样 比如layui 。感谢大家的耐心阅读 我们下次课程见!




